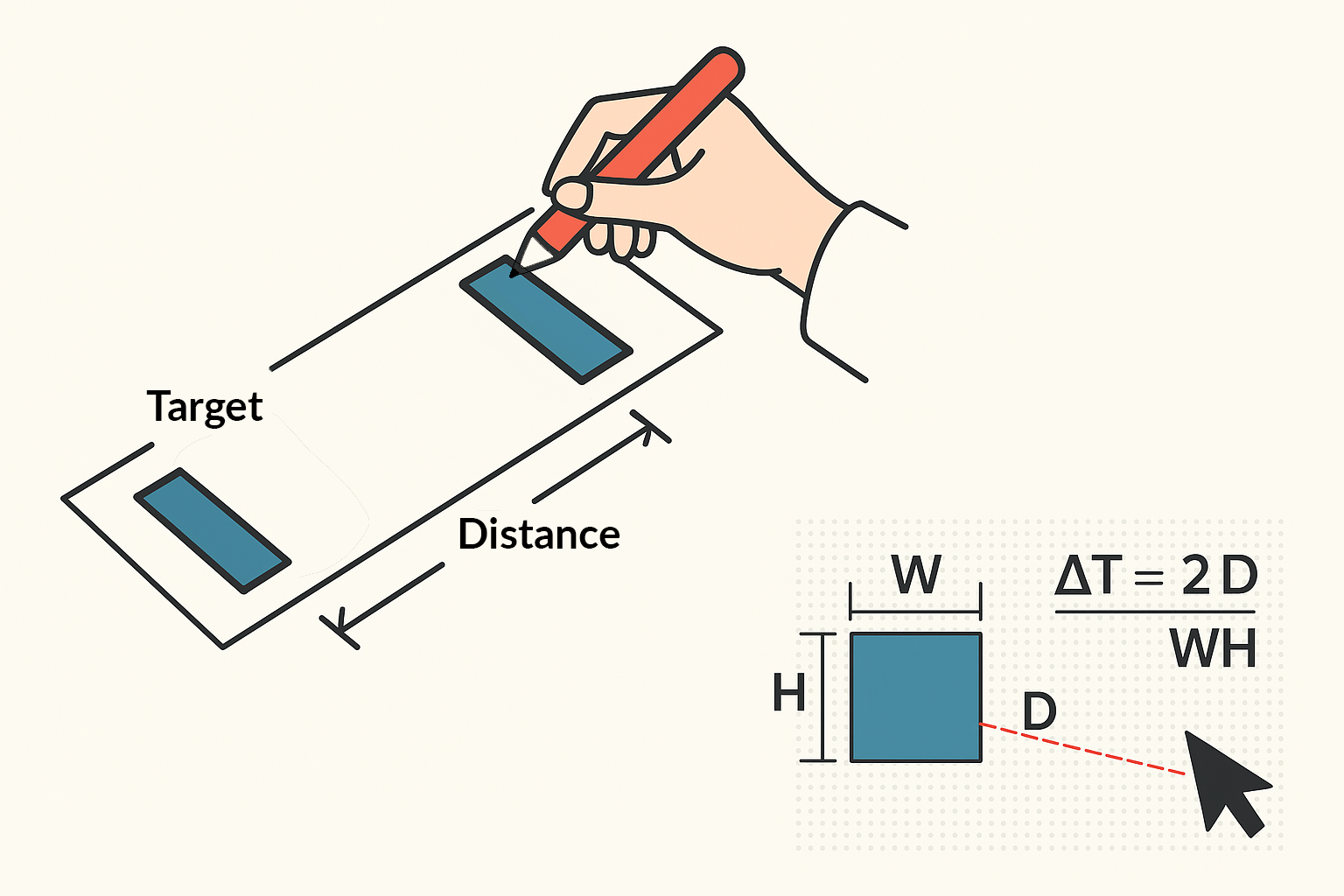
Fitts’ Gesetz beschreibt, dass die für das Ansteuern eines bestimmten Ziels auf einer grafischen Benutzeroberfläche benötigte Zeit von der Distanz und der Größe des Ziels abhängt. Je weiter entfernt und je kleiner das Element ist, desto länger dauert es, es zu erreichen. Umgekehrt können Nutzer schneller auf größere und näher gelegene Schaltflächen oder Icons klicken bzw. tippen.
Vor allem die Grösse der Zielfläche spielt eine grosse Rolle. Wenn diese sehr klein ist, benötigt man für die exakte Ansteuerung (gezieltes Abbremsen, Korrekturbewegungen) sehr viel Zeit und Mühe. Das frustiert Benutzer schnell, vor allem bei unruhigen Bedingungen (z.B. bei einer Benutzung im Zug oder Strassenbahn).
Ursprung
Paul Fitts formulierte diese Gesetzmäßigkeit im Jahr 1954 im Rahmen seiner Forschungen zur menschlichen Motorik und Bewegungskontrolle.

- Fitts, P. M. (1954). The information capacity of the human motor system in controlling the amplitude of movement. Journal of Experimental Psychology, 47(6)
- MacKenzie, I. S. (1992). Fitts' law as a research and design tool in human-computer interaction, Human-Computer Interaction
Praktische Anwendung im UX- und UI-Design
In der Praxis bedeutet Fitts' Gesetz, dass wichtige Bedien- und Navigationselemente möglichst groß und in unmittelbarer Reichweite platziert werden sollten, um die Interaktionszeit zu minimieren. So kann etwa der primäre „Call to Action"-Button (z.B. „Kaufen" oder „Absenden") deutlich größer ausfallen als sekundäre Buttons.
Auch ein Sticky Header kann im Sinne des Fitts’schen Gesetzes sehr nützlich sein. Er bleibt immer im sichtbaren Bereich, so dass Nutzer nicht jedes Mal zum Seitenanfang scrollen müssen, um auf zentrale Navigationsfunktionen zuzugreifen. Dadurch wird die Erreichbarkeit häufig genutzter Ziele verbessert - was die Nutzung effizienter und barrierefreier macht, insbesondere für Menschen mit motorischen Einschränkungen.
Im Bereich der Barrierefreiheit spielt insbesondere die Größe der Zielfläche eine wichtige Rolle. Viele Menschen können ihre Handbewegungen nicht präzise steuern – sei es altersbedingt, infolge von Parkinson oder nach einem Schlaganfall. Auch bei der Nutzung alternativer Eingabemethoden, wie einer Augen- oder Gesichtssteuerung, ist eine ausreichend grosse Zielfläche entscheidend für eine zugängliche Bedienung.
Die «Richtlinien für barrierefreie Webinhalte» der W3C sehen im Erfolgskriterium 2.5.5 (Größe einer Zielfläche) eine Mindestgröße von 44x44 CSS-Pixeln vor, unabhängig davon, ob Maus, Finger, Auge oder Stimme angesprochen werden.
Einfluss auf die User Experience
starkWeiterführende Informationen
- The 7 Most Important Laws of UX Design - www.designstudiouiux.com
- Fitts’ Law - lawsofux.com
