The F- and Z-Shaped Pattern describe typical eye movement patterns that users show when looking through web pages and digital content.
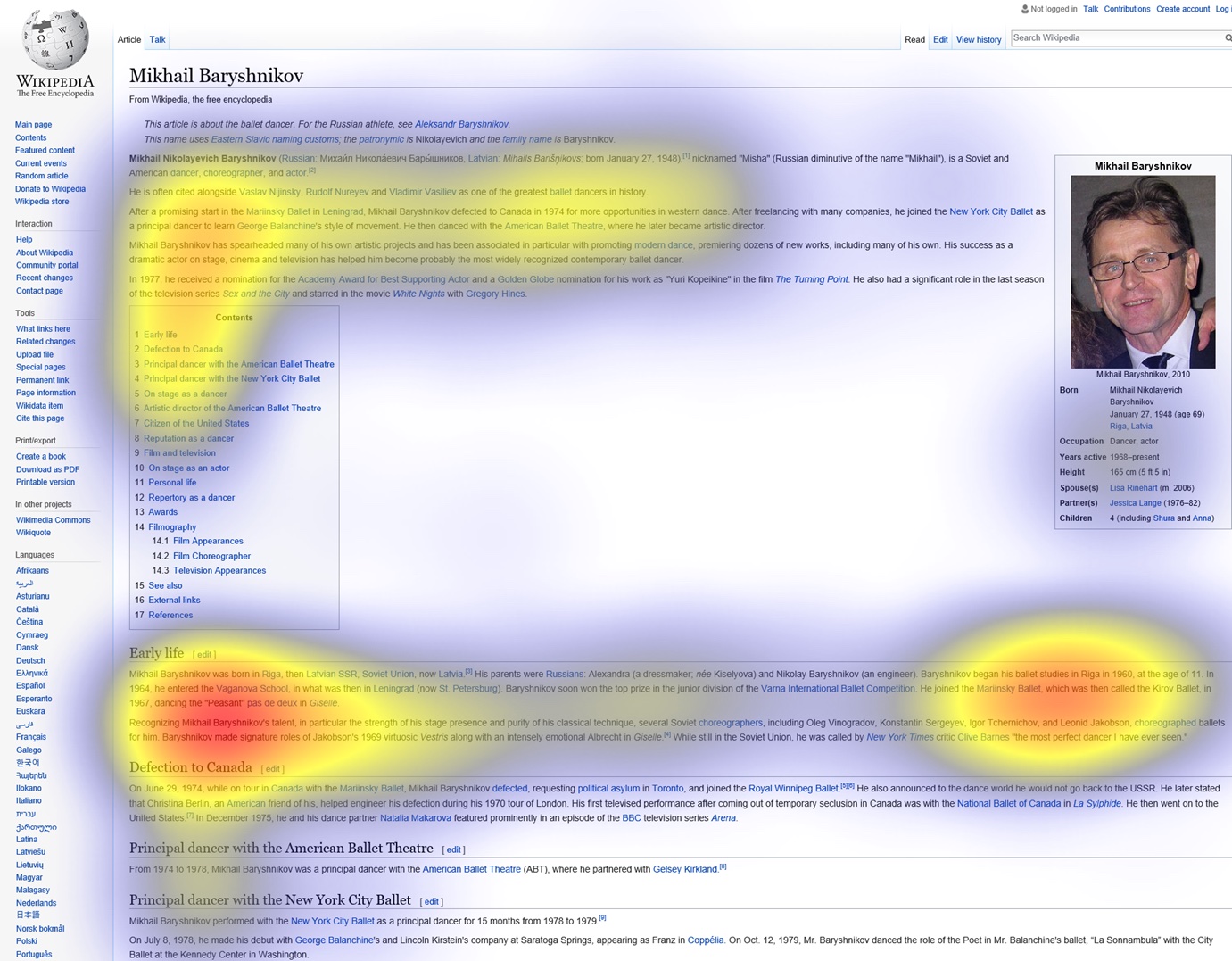
In the F-shaped pattern, the eyes first scan horizontally at the top of the page, then vertically downwards and finally horizontally again, but shorter than the first pass. This pattern is particularly evident on text-heavy pages because it efficiently captures the most important information.
The Z-shaped pattern, on the other hand, follows a diagonal movement from the upper left corner to the upper right corner, then diagonally to the lower left corner and finally horizontally to the lower right corner. This pattern is most often observed in visitors to pages with less text and a hero area, which often contains a large video or image.
The transitions between the F and Z patterns are fluid, and the differences in their impact on UX or UI are marginal. Both models say almost the same thing. The different names are more a result of the fact that the F-pattern focuses more on individual fixations (visible as colored hotspots) and the Z-pattern focuses more on saccades (i.e., jumps) from the top right to the next line in the bottom left. Ultimately, the eye movement is essentially determined by the nature and extent of the content and can therefore follow both Z and F patterns.

Origin
The identification of these patterns is based on extensive studies in the field of user research and eye movement analysis. The F- and Z-shaped patterns became particularly well known through the work of Jakob Nielsen, a leading expert in the field of usability and user experience. In his research from the early 2000s, Nielsen demonstrated how different layouts evoke different eye movements and how these patterns can be used to optimize website structure.
- Nielsen, J. (2006). F-Shaped Pattern for Reading Web Content. Nielsen Norman Group.
- Patel, N. (2009). The Z-Shaped Pattern: An Eye Tracking Study. Web Design Ledger.
Application in UX and UI design
In UX and UI design, F- and Z-shaped patterns can be used to design websites and user interfaces so that they correspond to the natural eye movements of users. Both the F- and Z-Shaped Patterns suggest that we place important content such as headlines, key text and navigation elements at the top of the page, as these are the areas that are viewed first and for the longest time. Supporting information can then be arranged further down to make optimal use of the flow of eye movement.
This promotes intuitive navigation and increases the likelihood that desired actions such as clicks on call-to-actions or filling out forms will actually be carried out.
However, it is important to note that these patterns are not universally applicable to everything. Critics point out that focusing too much on these patterns is of little use, especially since most users like to scroll to access content that lies outside the viewport anyway.
In connection with the Serial Position Effect, however, the F- and Z-Shaped Pattern shows us where we should position the crucial key elements. At the beginning of the perception process, elements that control expectations and are intended to remain in the long-term memory (logo, aesthetic elements, etc.) and at the end, elements that encourage visitors to take action or to take the next step in the planned user journey.
Impact on the User Experience
mediumFurther information
- F-Shaped Pattern of Reading on the Web: Misunderstood, But Still Relevant - Nielsen Norman Group
- Understanding the F-Shaped and Z-shaped Reading Patterns for Optimal Usability - medium.com
- F-Pattern and Z-Pattern - www.tealhq.com
- Visual Hierarchy, Gutenberg Diagram, F & Z Pattern - yingdesign.medium.com

