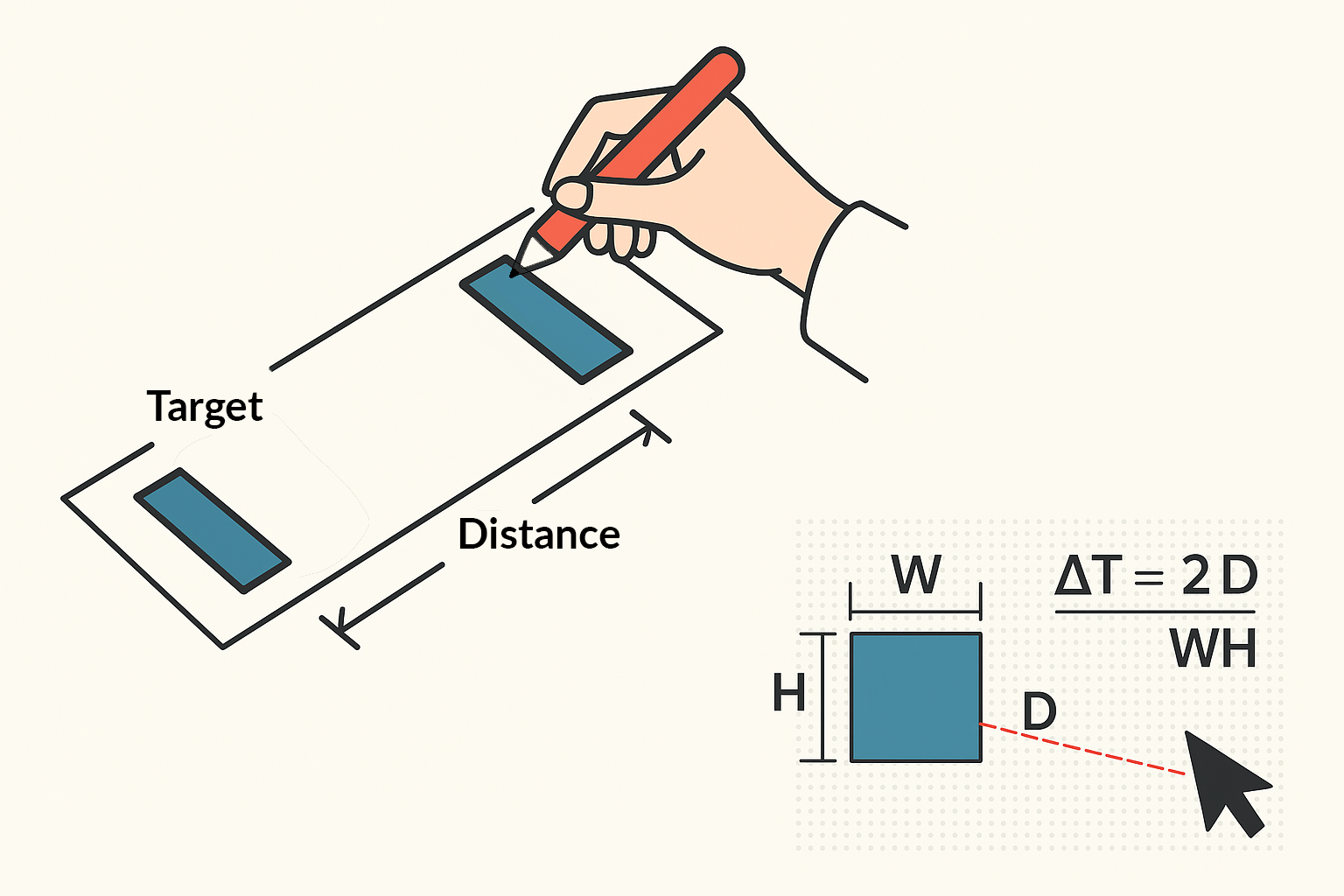
Fitts' law describes how the time required to reach a specific target on a graphical user interface depends on the distance and size of that target. The further away and the smaller the element is, the longer it takes to reach it. Conversely, users can click or tap larger and closer buttons or icons more quickly.
The size of the target area plays a particularly important role. If it is very small, it takes a lot of time and effort to control it precisely (deliberate braking, corrective movements). This quickly frustrates users, especially in turbulent conditions (e.g. when used on a train or tram).
Origin
Paul Fitts formulated this law in 1954 as part of his research into human motor skills and movement control.

- Fitts, P. M. (1954). The information capacity of the human motor system in controlling the amplitude of movement. Journal of Experimental Psychology, 47(6)
- MacKenzie, I. S. (1992). Fitts' law as a research and design tool in human-computer interaction, Human-Computer Interaction
Application in UX and UI design
In practice, Fitts' law means that important operating and navigation elements should be placed as large as possible and within easy reach in order to minimize interaction time. For example, the primary "call to action" button (e.g. "Buy" or "Submit") can be significantly larger than a secondary button.
A sticky header can also be very useful in terms of Fitt's Law. It always remains in the visible area, so users do not have to scroll to the top of the page every time to access central navigation functions. This improves accessibility to frequently used destinations - making use more efficient and accessible, especially for people with limited motor skills.
In the area of accessibility, the size of the target area plays an important role. Many people cannot control their hand movements precisely – for example, due to age, Parkinson's disease or after a stroke. When using alternative input methods, such as eye or face control, a sufficiently large target area is also crucial for accessible operation.
The «Web Content Accessibility Guidelines» specify a minimum size of 44x44 CSS pixels in success criterion 2.5.5 (target size), regardless of whether the target is accessed by mouse, finger, eye or voice.
Impact on the User Experience
strongFurther information
- The 7 Most Important Laws of UX Design - www.designstudiouiux.com
- Fitts’ Law - lawsofux.com
